Here are some interview questions related to Lightning Web Components (LWC) in Salesforce. To excel in the interview, studying and practicing various LWC interview questions to enhance your understanding of the framework is crucial. Below is the list of some lwc interview questions you might be asked in your next interview.
Table of Contents
ToggleQuestion 1: What is a Lightning Web Component (LWC) and how is it different from an Aura component?
A Lightning Web Component (LWC) is a framework for building user interfaces in Salesforce. It is a modern programming model based on web standards like HTML, CSS, and JavaScript.
LWC provides a lightweight and efficient approach to developing components that are highly reusable, performant, and easy to maintain.
Here are some key differences between Lightning Web Components and Aura components:
- Programming Model:
- LWC: LWC follows a standards-based programming model using modern web standards like Shadow DOM, custom elements, and ECMAScript modules. It utilizes a component-centric approach with clear separation between markup and JavaScript logic.
- Aura: Aura components use a framework-specific programming model. They have a dual-layered architecture, with markup and JavaScript code tightly coupled together within a single component bundle.
- Performance:
- LWC: LWC leverages a lightweight rendering engine that minimizes the DOM manipulation and updates only the components that need to be re-rendered. This approach ensures efficient rendering and enhances overall performance.
- Aura: Aura components use a more complex rendering and event handling model, which can result in performance overhead, especially when dealing with large and deeply nested component hierarchies.
- Component Structure:
- LWC: LWC uses a simple and intuitive component structure. Each LWC consists of an HTML template for markup, a JavaScript class for component behavior, and meta description file. The component’s JavaScript class exports properties, methods, and event handlers.
- Aura: Aura components have a more complex structure with a mix of markup, JavaScript controllers, and helper classes. Components in Aura are defined using markup tags and have separate JavaScript files for controller logic and helper functions.
- Encapsulation:
- LWC: LWC provides encapsulation through the use of the Shadow DOM. The Shadow DOM shields the internal implementation of a component from external styles and JavaScript, preventing style clashes and ensuring component integrity.
- Aura: Aura components do not have built-in encapsulation features. Instead, they rely on naming conventions and CSS scoping techniques to avoid style conflicts.
- Browser Support:
- LWC: LWC is designed to work with modern browsers that support web standards like Shadow DOM and ECMAScript modules. It provides a progressively enhanced experience for older browsers.
- Aura: Aura components are compatible with a wider range of browsers, including older versions, as they rely on a polyfill to simulate Shadow DOM and other modern web features.
Overall, Lightning Web Components offer a more streamlined, efficient, and modern approach to component development compared to Aura components.
They provide better performance, enhanced reusability, and improved code readability, making them the recommended choice for building user interfaces on the Salesforce platform.
Question 2: What are the advantages of using Lightning Web Components over Aura components?
There are several advantages of using Lightning Web Components (LWC) over Aura components in Salesforce. Here are some key advantages:
- Improved Performance: LWC has a lightweight rendering engine that updates only the components that need to be re-rendered, resulting in faster rendering and improved overall performance.
- Enhanced Developer Productivity: LWC provides a more intuitive and streamlined development experience. It leverages the programming model based on standard web technologies such as HTML, CSS, and JavaScript. This familiarity with web standards allows developers to quickly understand and build components, resulting in increased productivity.
- Better Reusability: LWC promotes component reusability by enabling the creation of modular, self-contained components. LWC uses a clear separation between markup and JavaScript logic, making it easier to understand and reuse components across different projects and applications. The encapsulation provided by the Shadow DOM also helps prevent style clashes and component interference.
- Improved Code Readability: LWC follows a more modern and concise programming model compared to Aura components. The separation of concerns between markup and JavaScript code, along with the use of ECMAScript modules, results in cleaner and more readable code. LWC components are easier to understand, maintain, and troubleshoot.
- Better Browser Compatibility: LWC leverages modern web standards and APIs that are supported by most modern browsers. While Aura components require a polyfill to support older browsers, LWC provides a progressively enhanced experience for older browsers without the need for additional polyfills.
- Simplified Testing: LWC’s focus on standard web technologies simplifies testing for developers. LWC components can be tested using standard JavaScript testing frameworks and tools, making it easier to write and execute unit tests. This improves the overall quality and reliability of the codebase.
- Future-Proof Architecture: Salesforce has been increasingly investing in Lightning Web Components as the preferred framework for building user interfaces. As a result, LWC has become the primary focus of new feature development and enhancements, making it a future-proof choice for component-based development on the Salesforce platform.
In summary, Lightning Web Components offer improved performance, enhanced developer productivity, better reusability, and improved code readability compared to Aura components. With a more modern and intuitive programming model, LWC provides a significant advantage for building scalable and efficient user interfaces in Salesforce.
Question 3: How do you handle communication between Lightning Web Components?
In Lightning Web Components (LWC), there are several ways to handle communication between components. Here are four common methods:
Parent-to-Child Communication
Parent-to-Child Communication: In LWC, you can pass data from a parent component to a child component by using component properties. The parent component sets the property value, and the child component receives and uses it.
parentComponent2.html
<template>
<h1>{message}</h1>
<button onclick={handleClick}>Parent Component Message</button>
<!-- Pass the message value to the child component using a property -->
<c-child-component2 child-message={message}></c-child-component2>
</template>
parentComponent2.js
import { LightningElement } from 'lwc';
export default class ParentComponent2 extends LightningElement {
message = 'Hello from Parent';
handleClick() {
// Change the message value
this.message = 'Updated message from Parent';
}
}
parentComponent2.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
childComponent2.html
<template>
<h2>Child Component</h2>
<p>Received message from Parent: {childMessage}</p>
</template>
childComponent2.js
import { LightningElement,api } from 'lwc';
export default class ChildComponent2 extends LightningElement {
// Declare a public property to receive the message from the parent
@api childMessage;
}
childComponent2.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
Child-to-Parent Communication
Child-to-Parent Communication: Child components can communicate with their parent components by dispatching custom events. The child component dispatches an event with relevant data, and the parent component listens for that event and handles it accordingly.
parentComponent3.html
<template>
<h1>Parent Component</h1>
<!-- Listen for the custom event dispatched by the child component -->
<c-child-component3 onmessage={handleChildEvent}></c-child-component3>
</template>
parentComponent3.js
import { LightningElement } from 'lwc';
export default class ParentComponent3 extends LightningElement {
handleChildEvent(event) {
// Access the data sent by the child component
const message = event.detail;
console.log('Received message from Child:', message);
}
}
parentComponent3.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
childComponent3.html
<template>
<h2>Child Component</h2>
<button onclick={handleClick}>Send Message to Parent</button>
</template>
childComponent3.js
import { LightningElement } from 'lwc';
export default class ChildComponent3 extends LightningElement {
handleClick() {
const message = 'Hello from Child';
// Dispatch a custom event with the message data
const event = new CustomEvent('message', { detail: message });
// Fire the custom event to communicate with the parent component
this.dispatchEvent(event);
}
}
childComponent3.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
- Pub-Sub Pattern using Lightning Message Service:
- The Lightning Message Service allows components to communicate with each other regardless of their hierarchical relationship. Components can publish messages with data, and other components can subscribe to those messages and receive the data. This decoupled communication pattern is useful when components are not directly related.
- Component Events:
- LWC supports custom component events that facilitate communication between components. A component can define its own event and fire it when a specific action or condition occurs. Other components can then listen for that event and respond accordingly.
Question 4: What is the role of the Lightning Data Service (LDS) in LWC?
- Lightning Data Service is a centralized data caching framework used in Lightning Web Components (LWC) and Lightning Components.
- It eliminates the need for server-side Apex code and allows loading, saving, creating, and deleting records on the client side without multiple server calls.
- Lightning Data Service is built on the User Interface API and supports the same objects as the User Interface API, except for certain objects like Task, Event, or Person Account.
- It reduces the number of server calls by loading the record once and allowing multiple components to use it on the client side, improving performance.
- Lightning Data Service handles sharing rules and field-level security, ensuring that users only see data they have permission to access.
ldsExample.html
<template>
<lightning-record-edit-form object-api-name="Account" record-id={recordId} onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<lightning-input-field field-name="Name"></lightning-input-field>
<lightning-input-field field-name="Industry"></lightning-input-field>
<lightning-button variant="brand" type="submit" label="Save"></lightning-button>
</lightning-record-edit-form>
</template>
ldsExample.js
import { LightningElement, wire, api } from 'lwc';
import { getRecord, updateRecord } from 'lightning/uiRecordApi';
import ACCOUNT_NAME_FIELD from '@salesforce/schema/Account.Name';
import ACCOUNT_INDUSTRY_FIELD from '@salesforce/schema/Account.Industry';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class LdsExample extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: '$recordId', fields: [ACCOUNT_NAME_FIELD, ACCOUNT_INDUSTRY_FIELD] })
account;
handleSuccess() {
console.log('Record successfully saved');
}
}
ldsExample.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
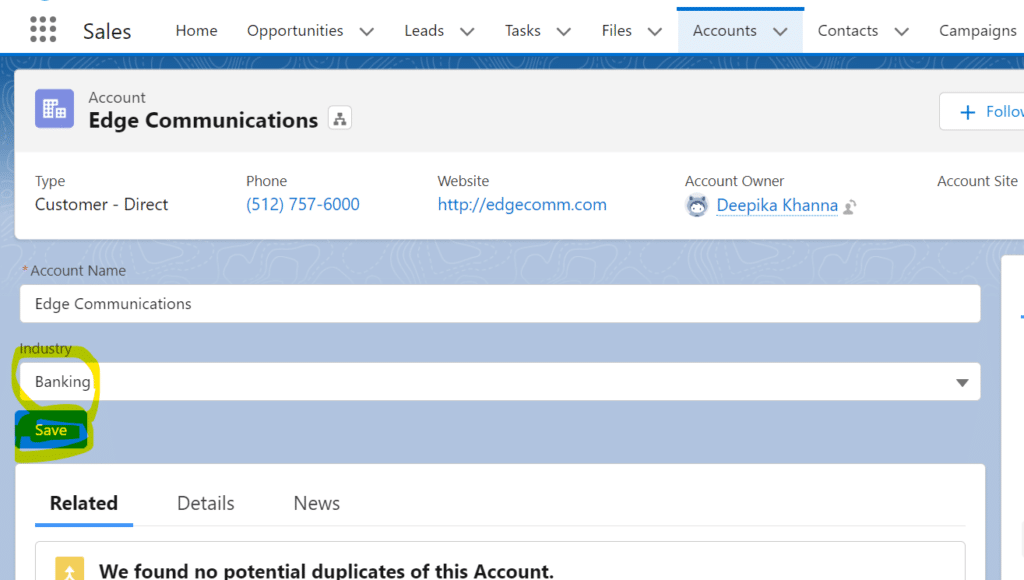
I have dropped this component to the Account Record page and through this component, I can successfully update Account’s Industry and Name by clicking the save button as shown below.

Question 5 : Explain the concept of conditional rendering in LWC and provide examples of how it is implemented.
Conditional rendering in Lightning Web Components (LWC) refers to the ability to conditionally show or hide elements or blocks of code based on certain conditions or variables.
It allows you to dynamically control the visibility and behavior of components based on the state of your application or specific data conditions.
conditionalRenderingExample.html
<template>
<lightning-card title="User Information">
<div class="input-section">
<label for="userNameInput">Enter User Name:</label>
<input type="text" id="userNameInput" onchange={handleNameChange} />
</div>
<template if:true={user}>
<div class="user-details">
<p>FirstName: {user.FirstName}</p>
<p>LastName: {user.LastName}</p>
<p>username: {user.Username}</p>
</div>
</template>
<template if:true={error}>
<p>User doesn't exist. Please try searching for another user.</p>
</template>
</lightning-card>
</template>
conditionalRenderingExample.js
import { LightningElement,wire } from 'lwc';
import getUserDetails from '@salesforce/apex/UserController.getUserDetails';
export default class ConditionalRenderingExample extends LightningElement {
user=undefined;
error;
userName;
@wire(getUserDetails, { userName: '$userName' })
wiredUser({ error, data }) {
if (data) {
this.user = data;
this.error = undefined;
} else if (error) {
this.error = error;
this.user = undefined;
}
}
handleNameChange(event) {
this.userName = event.target.value;
}
}
conditionalRenderingExample.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
UserController
public with sharing class UserController {
@AuraEnabled(cacheable=true)
public static User getUserDetails(String userName) {
// Retrieve and return user details based on the provided user name
User userDetails = [select id,FirstName, LastName, Username from User WHERE Name = :userName LIMIT 1];
return userDetails;
}
}
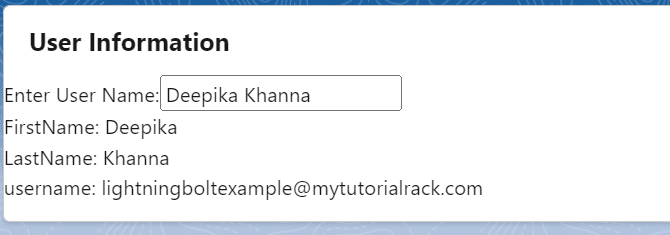
Now you can see this component in action by adding this component on Home page.
If the user exist in the org:

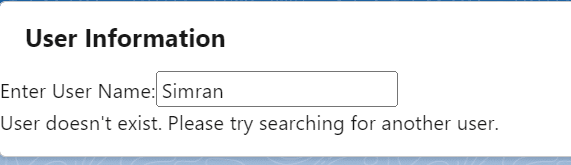
If the user doesn’t exist in the org:

If you are interested to learn more about Lightning Web Components, here is the complete course for you.
Lightning Web Component Complete Course



