In this blog, I have covered some important interview questions related to Lightning framework. These questions will be very helpful if you are a Salesforce developer or a Salesforce admin.
Question 1: What is AURA framework?
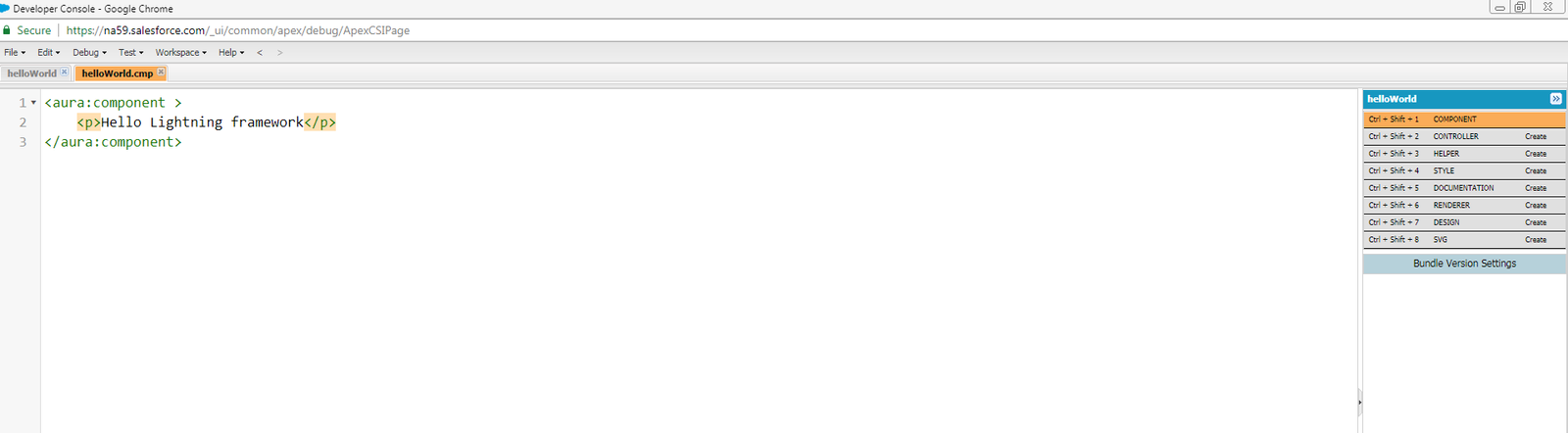
Answer: Aura framework is an open-source framework created by Salesforce to build dynamic web applications for mobile and desktop. Salesforce uses AURA to develop apps . Salesforce Lightning is created with the help of Aura framework.
Question 2: What is the difference between application event and component event?
Answer: Component event: is used to communicate with the parent component using bubble mechanism.
Application event: this event is used to broadcast to other components and not exclusively ancestors. Application events can communicate with multiple components which are interested by the event.
Question 3: What is the purpose of Implements in Lightning component?
Answer: Implements keyword is used to implement multiple interfaces in lightning component. For example:
flexipage:availableForAllPageTypes,force:hasRecord,flexipage:availableForRecordHome
Question 4: What is the use of aura:RegisterEvent in Lightning framework?
Answer: aura:registerevent is the notifier component and it tells that it may fire a particular event. aura:RegisterEvent has two main attribute “name” attribute and “type “attribute. “name ” attribute is only relevant to component event and is not used for application event. “type” attribute tells the component which event will be fired.
for example: <aura:registerEvent name=”Event” type=”c:EventName” />
Question 5: How to communicate between two salesforce lightning components using attributes?
Answer: Communication between two components in lightning means to transfer the data from child component to parent or from parent to child component. A lightning component cannot directly communicate with the parent component or vice-versa. Communication between the components has to be defined by the programmer.
Communication between components can happen in two ways:
1) Using attributes or methods to exchange data from parent to child component
2) Using events to transfer data from child to parent component.
To learn more: Check this trailhead section